
Blog Images - A Picture Speaks a Thousand Words...
“But I am a writer, not a photographer”, I hear you say. “Why do I need to add pictures to my blog? Surely my words should be enough to entice, engage and excite my followers?”
The truth is that text is not enough.
In a world where information is available at the click of a button, people do not want to be searching too long for information. You also need to consider the attention span of your readers. Apparently, people’s attention span is now shorter than that of a goldfish.
Images provide a short, welcomed break from reading a passage of text. Structure is absolutely key! If your aim is to keep your reader engaged to the bottom of your blog, then an image every 100-200 words will certainly help facilitate this.
Your blog posts need to be:
◾ Easily accessible
◾ Easily obtainable
◾ Easy to read and digest
◾ Easy to ascertain whether it is useful to them
Images are there as a supporting tool for the content; to take your content from a page of words to something visually stimulating, aesthetically pleasing and, above all, user-friendly.
If you’ve got a blog - be it personal or business-related - chances are you’re aiming to write as much great content as possible in order to optimise your site for SEO purposes: this means you’ll probably be concentrating heavily on text as the most important aspect of your efforts. However, this might not be altogether the smartest move as, after all…

A well-illustrated blog will enable you to keep your readers engaged for longer – in turn driving traffic to your site and securing return visitors.
In this blog post, I’ll explain the importance of photos and illustrations (also known as content assets), and provide five top tips about how you can utilise images for your own blog.
1. USE RELEVANT IMAGES
It goes without saying, but you’d be surprised at the number of blog posts I’ve seen where the blogger hasn’t used a relevant image for the subject text.
Images should always refer to the text and reel your readers in to make them want to read more into the subject.
Images, photos and illustrations for blog posts should be attractive, eye-catching and, most importantly, they should reinforce the text.
2. USE ILLUSTRATIONS

For some pieces of content, such as guides or how-to posts, you require images to look exactly as you are imagining in your head. If you have a specific idea for an image but are unable to create one yourself, then hiring an illustrator or graphic designer might be the smartest move you ever make.
The benefits of doing this:
◾ All your images will be tailored specifically to your blog post
◾ They will look exactly as you wish them to
◾ They will be of high quality
◾ Illustrators often have their own style, and if you continue to use the same one then his/her style will become synonymous with your blog posts.
◾ You will get continuity and people will come to recognise your posts just from looking at the illustration.
You can find great illustrators and their profiles all over the net with a simple search. Social media is also a great way to find freelance illustrators showcasing their work and offering their services.
3. REDUCE "STOCK" IMAGES
In one of our SEO experiments, we found that stock images are treated as duplicate content. This is unsurprising because stock images are often duplicated across hundreds of other sites. As a result, using generic “stock” images can cause ranking issues, which is the last thing you want for your blog.
At Reboot, we suggest grabbing your phone or purchasing a camera and get snapping! Not only does this make your brand more human, but it also helps your customers to get to know you and build a rapport.

Alternatively, if you rely heavily on creative and original material, then consider hiring a photographer as part of your team. They can take bespoke, high-quality images of your team in action, the products you are selling and the services you can offer.
Other reasons to avoid stock images:
◾ They can be restricted by licensing laws
◾ They may be approved for editorial use only and not advertising
◾ They are non-exclusive and can be used by your competitors
◾ They are not customised explicitly to your brand
◾ They are predictable and cliché
However, sometimes it is simply not practical or cost-effective to always take your own images. There are some benefits to using stock images, such as:
◾ They are time efficient
◾ They are generally cheaper than hiring a photographer
◾ They are easily accessible
◾ They are high-quality and high-resolution
◾ They are part of a huge database of varied images to choose from
Where can you get stock images?
There are also free stock image websites out there, which can provide an alternative source of images for you to use, such as:
|
Envatoelements |
|
|---|---|
|
Unsplash |
|
|
Pexels |
|
|
Pixabay |
|
|
Gratisography |
|
|
Stockvault |
|
|
Morguefile |
|
|
Adobe Stock |
|
|
Pikwizard |
|
|
Negative Space |
Stock images are certainly extremely helpful, convenient and potentially cost-saving, but you should understand their limitations when using them to enhance your content. It is all about balance.
4. USE CLEAR IMAGES

Look at these images. Which one is more appealing?
Of course, it is the one on the left. It is clear, obvious and easier on the eye. A poor-quality image may be a sign of poor-quality content so ensure that your images are crisp, sharp and precise.
According to our Graphic Design Lead, Scott Bowman:
“Using pixelated blurry images looks unprofessional and can affect the readers' thought on your brands’ quality.”
It may even be worth taking your own to ensure a higher-quality finish to your pictures.
5. USE EXPLAINER IMAGES
You need to think about why you are using the image. Ask yourself: ‘Does this add any value to my blog?’ If the answer is not immediately yes, then you should omit it or change it for something else.
Consider using alternative images to help explain the information such as:
◾ Flowcharts
◾ Graphs
◾ Charts
◾ Maps
◾ Infographics
◾ Screenshots
These examples can display information in a less overwhelming fashion.
Imagine the same information displayed purely as text. You would be lost in a sea of words, having to decipher the usefulness of the information and extract what is relevant to you. These examples are more visually stimulating and allow you to quickly scan the information.
The Benefits of Using Infographics
1. We process visuals better than text
 This is perhaps not unsurprising given the data outlined above. Almost two-thirds of the population are visual learners. Imagine being faced with a page of text and how off-putting that may be. Now add some images, visualisations and diagrams and suddenly the same piece of work is transformed and likely to attract those who would not have read it in a different format.
This is perhaps not unsurprising given the data outlined above. Almost two-thirds of the population are visual learners. Imagine being faced with a page of text and how off-putting that may be. Now add some images, visualisations and diagrams and suddenly the same piece of work is transformed and likely to attract those who would not have read it in a different format.
2. They tell a visual story
It is the data and the story behind the infographic that interests people. Presented in a visual way, these stories can really come to life and provide a meaningful connection for the reader.
3. They are easy to digest
Not everyone has the time, patience or inclination to read a huge body of solid text. It will provide context to the content and make it easier for the reader to understand and interpret.
4. They are shareable
Infographics are a great way of sharing information easily using social media. 80% of marketers use visual assets in their social media marketing and tweets with images receive 18% more retweets than those without. So do not underestimate the value of this when sharing online.
Our Graphic Design Lead, Scott Bowman, says:
“Infographics are highly shareable on socials; they can give you a much clearer overview of a data set and make it much easier to take in. It also makes the graphic likely to go viral too."
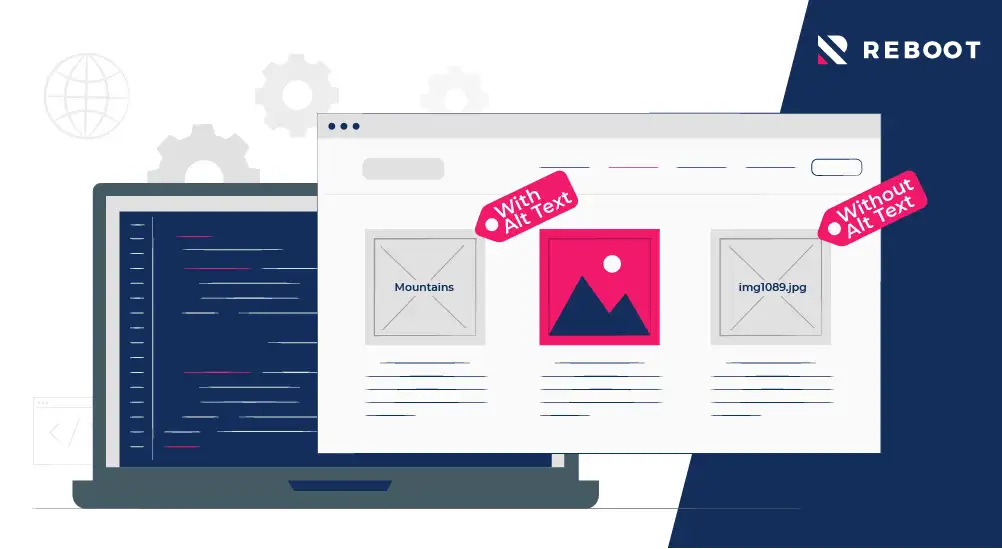
Using ALT text
 Today, almost 38% of Google’s SERPs (Search Engine Results Page) contain images - and this is more than likely to increase in the future. Therefore, adding alternative text to photographs is a key principle of web accessibility.
Today, almost 38% of Google’s SERPs (Search Engine Results Page) contain images - and this is more than likely to increase in the future. Therefore, adding alternative text to photographs is a key principle of web accessibility.
Uses:
◾ Primarily it is useful for visually impaired users who use screen readers to access visual content and better understand the image on the screen.
◾ It can be displayed in place of an image if the file cannot be downloaded.
◾ It can help search engine crawlers to index an image properly by providing better image descriptions.
The benefits of using alt-text:
◾ Greater accessibility for all readers and consumers
◾ Improve image SEO and user experience
◾ Improve image traffic
◾ Opportunities to include keywords to improve your search engine ranking
Best practice:
1. Describe the image specifically - imagine the person viewing it cannot see the image
2. Be specific and succinct - 125 characters or less
3. Add context if the image doesn’t have a recognisable place or person
4. Use keywords - in at least one image per page but not all
5. Avoid keyword stuffing
6. Avoid phrases such as ‘Image of’ or ‘Picture of’
7. Explore the use of ‘longdesc=’ for more complex images
8. Use alt attributes for image buttons that require a function (such as ‘search’ or ‘sign up’)
9. Ensure spelling is accurate
Final thoughts

So, it’s clear that photos and images can make or break your blog post; using an appealing, relevant image has been proven to increase traffic, decrease the bounce rate and get readers to return to your blog – so don’t neglect them!
Time and time again, we hear about the importance of using social media channels to publicise blog posts and increase traffic. Well, if you want your target audience to read your blog posts, then a series of great photos, images or quirky infographics is a great way to entice them in and keep them engaged.
However, it is about striking a balance. You are unlikely to see a blog that contains only images because the text is not there to support the images. So it is a symbiotic relationship between text and image; one cannot survive without the other.
As long as the images are relevant, contextual and suitable then this should have more positive impacts than not.
This post was written by Shai Aharony in 2016 and updated by Sean Rainforth in 2021.
